【CSS】grid layout -その4- justify-self, align-selfなど
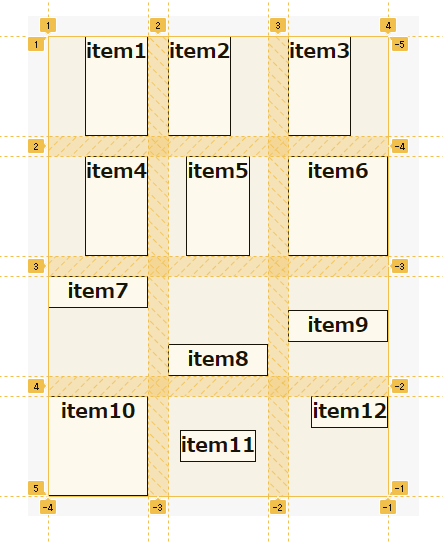
marginやjustify-self, align-self, place-self, justify-items, align-items, place-itemsなどを使用して、グリッドアイテムを配置。

- item1: margin-left:auto;
- item2: margin-right:auto;
- item3: justify-self:start;
- item4: justify-self:end;
- item5: justify-self:center;
- item6: justify-self:stretch;
- item7: align-self:start;
- item8: align-self:end;
- item9: align-self:stretch;
- item10: align-self:stretch;
- item11: place-self:center;
- item12: place-self:start end;
justify-self
グリッドアイテムを行に沿って整列させる。一つ一つのアイテムに適用される。
- start:セルの開始位置にアイテムを設置。
- end:セルの終端にアイテムを設置。
- center:セルの中心にアイテムを設置。
- stretch:セルの幅に合わせてアイテムを設置(デフォルト)。
align-self
グリッドアイテムを列に沿って整列させる。一つ一つのアイテムに適用される。
- start:セルの開始位置にアイテムを設置。
- end:セルの終端にアイテムを設置。
- center:セルの中心にアイテムを設置。
- stretch:セルの高さに合わせてアイテムを設置(デフォルト)。
place-self
align-selfとjustify-selfの両方のプロパティを一度に設定できる。一つ一つのアイテムに適用される。
// place-selfの例
item1 {
place-self:start center;
## 最初に align-self、次に justify-self。
}
item2 {
place-self:center;
## 値が一つの場合、align-selfとjustify-selfの両方がこの値になる。
}
グリッドコンテナに対して、justify-items, align-items、place-items。
justify-itemsは、グリッドアイテムを行に沿って整列させる。コンテナ内の全てのアイテムに適用される。
align-itemsは、グリッドアイテムを列に沿って整列させる。コンテナ内の全てのアイテムに適用される。
place-itemsは、justify-itemsと align-itemsの両方のプロパティを単一の宣言で設定できる。
最初の値はalign-items、2番目の値はjustify-itemsを設定する。2番目の値が省略された場合、最初の値が両方のプロパティに割り当てられる。
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
お薦め
竹中平蔵、自ら日本経済を破壊しておきながら「日本人が90歳まで働く時代が来る」「何もしないで給料があがるなんて甘えは通用しない」とリスキリングの重要性を訴え、批判殺到https://t.co/kdbi7TOloi
— RAPT理論+α (@Rapt_plusalpha) February 16, 2023
【昆虫食】コオロギを食べるリスクについて、内閣府が2018年に既に注意喚起していた!! アレルギー問題、加熱しても殺菌できず、神経疾患を引き起こす重金属が体内に蓄積https://t.co/j4Wj0mymdy
— RAPT理論+α (@Rapt_plusalpha) February 16, 2023
この世界は、RAPTさんが予言してくださった通りに動き、変化している!!(十二弟子・KAWATAさんの証)https://t.co/z4YK1xVmVc
— RAPT理論+α (@Rapt_plusalpha) February 16, 2023
【岡山県備前市】マイナンバーカードを取得した世帯にのみ、子供の保育料・給食費を無償にすると正式表明 差別行為だと批判殺到するも、河野デジタル大臣は容認https://t.co/G6h8hvCEBz
— RAPT理論+α (@Rapt_plusalpha) February 16, 2023
【中国崩壊】江沢民派の大富豪・郭文貴「中国には14億人もいない、多くて9億人だ」「建設業は少なくとも半分が崩壊し、不動産は間違いなく崩壊した」と暴露 2022年上半期に46万社が廃業、310万の個人事業主が倒産、8億人が借金https://t.co/B6GwIRjMgH
— RAPT理論+α (@Rapt_plusalpha) February 16, 2023
【言論弾圧の報い】Googleが発表したAIチャットボット『Bard』が誤回答、致命的なミスで株式時価総額13兆円を消失https://t.co/Hpobq8AMU0
— RAPT理論+α (@Rapt_plusalpha) February 15, 2023
【コロナワクチンの副反応の疑い】日本各地で過去最高を上回る「1月の超過死亡者数」福井市40.3%増・北九州市37%増・宮崎市28.6%増・姫路市26.9%増・富山市26.4%増…etchttps://t.co/XZSF5hZwBr
— RAPT理論+α (@Rapt_plusalpha) February 15, 2023
神様の御言葉を実践することで、混乱に満ちたこの世の中でも、精神的にも経済的にも豊かに生きられるようになった!!(十二弟子・サキさんの証)https://t.co/C5T9kp3Cxe
— RAPT理論+α (@Rapt_plusalpha) February 14, 2023