【CSS】grid layout -その3- auto-fillとauto-fit
グリッドレイアウトのその3。
repeat()とminmax()、auito-fit、auto-fillの使用例。
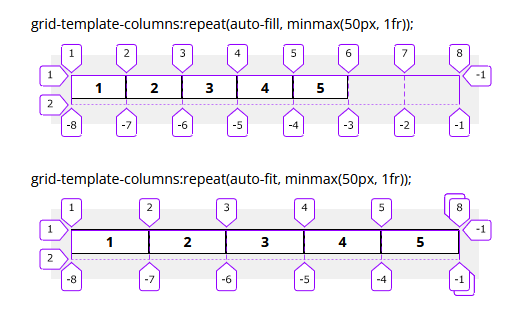
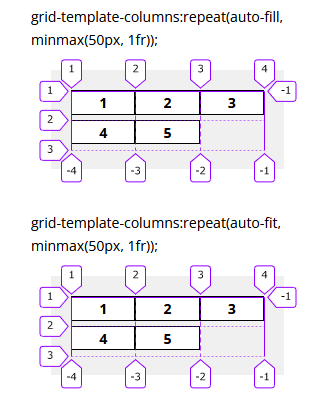
grid-template-columns:repeat(auto-fill, minmax(50px, 1fr));とすると、幅50px~1frのセルが作られる。グリッドコンテナの幅が拡大するにつれ、余白に新たな空のセルが追加される。コンテナ幅が小さくなると、アイテムは自動的に折り返される。
grid-template-columns:repeat(auto-fit, minmax(50px, 1fr));では、グリッドコンテナの幅に合わせてアイテム幅も拡大する。折り返されたときの空きスペースは、余白になる(セルは追加されない)。


grid-template-columns:repeat(auto-fit, minmax(50px, 1fr));
簡単になりますが、以上です。
参考記事
Auto-Sizing Columns in CSS Grid: auto-fill vs auto-fit
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
【CSS】auto-fit・auto-fillの使い方、トラックの幅の指定を繰り返す!
お薦め
【愛知県知事選】現職・大村秀章が4回目の当選「愛知県の中国化がさらに進む」と嘆きの声https://t.co/6W2Oc9PjQ2
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023
今はまさに聖書に書かれた「終わりの時」この世の人々の愛が冷めていく中でも、神様と共にしているRAPTさんの周りには愛と祝福が満ち溢れている(十二弟子・ミナさんの証)https://t.co/vXc9WrcNBM
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023
【静岡県知事・川勝平太】リニア中央新幹線の工事を徹底妨害、2027年の開業は絶望的に 中共のスパイとして世界最大の経済圏「スーパー・メガリージョン」の形成を妨害かhttps://t.co/Y9gDF9ciWG
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023
【じげもんの常識をブッ壊せ!!】Vol.45 – モーツァルトはフリーメーソンによって暗殺された!! その幾つもの証拠https://t.co/NZXzxuXMyy
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023
【政府公式データ】小児用コロナワクチン接種が解禁されて以降、欧州での子供の超過死亡が698%増加https://t.co/wELOGMGJWr
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023
岸田総理肝入りの『リスキリング支援策』は、やはり創価企業への利益誘導だった!! 東京都の『DX人材リスキリング支援事業』を「ベネッセ」が受託したことが発覚し批判殺到https://t.co/1b8SSkrA7h
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023
【悪魔崇拝】1933年の『シカゴ万博』では幼児を悪魔に捧げる生贄儀式が行われていた!! 『2025年大阪・関西万博』でも身寄りのない子供を引き取る“赤ちゃんエキスポスト”を設立https://t.co/bRmfnhDgk8
— RAPT理論+α (@Rapt_plusalpha) February 6, 2023