
予防検診は、本当に人を長生きさせているのか― 乳がん検診と過剰診断をめぐる不都合な真実 ―
以前の記事で、「症状がないなら病人ではない」とお伝えしました。

以前の記事で、「症状がないなら病人ではない」とお伝えしました。
本題の前にご報告。
現在、エプスタインファイルの公開により、世の中の支配者が悪魔を拝み、想像を絶する残虐な行為をしてきたことが白日の下にさらされつつあります。
もし、目の前で起きている明らかな異常を指摘したとき、専門家から「あなたの理解が不十分です。もっと統計を勉強してください」と返されたら、あなたはどう感じるでしょうか。
専門用語、権威ある肩書き、そして「国家検定」という制度的な裏付け。それらを使って守ろうとしているものは、果たして「人々の安全」なのか、それとも「自分たちが信じてきたシステムの正当性」なのか。
今回は、前回お伝えしたコロナワクチンのロット別にみた重篤な有害事象報告率のばらつきの記事に対して、ある薬剤師から寄せられた反論を検証します。このやり取りは、現代の専門家が無意識に陥る「思考の罠」を明確に示しているように思われます。
デンマークの自発報告データを用いた解析で、ファイザー製コロナワクチン(BNT162b2)について、製造ロット間で重篤な有害事象報告率に著しい差が認められ、高・中・低の3つのSAE報告率クラスターが形成されました。
※SAE: ワクチンとの関連が疑われた重篤な有害事象
今回は、コロナワクチンの繰り返し接種と膵臓がん患者の予後の関係を調べた論文を紹介します。
Repeated COVID-19 Vaccination as a Poor Prognostic Factor in Pancreatic Cancer: A Retrospective, Single-Center Cohort Study

仕事を再開するに当たり、私自身の知識のアップデートのためにも、noteに画像診断に関する記事を書くことにしました。

精神科医・岡田尊司氏の著書『発達障害と呼ばないで』によると、近年、子どもだけでなく大人も発達障害と診断されるケースが増えているそうです。

2日前、私は貯金が底をつきそうになりながらも、神様に祈り求めることで窮地を脱した体験をお伝えしました。
RAPT氏の教えを実践することで、どんな状況でも幸せに生きられる、苦難から抜け出すことができると悟った!
当時は、仕事の機材がいつ到着するのか全く見通しが立たず、自力ではどうにもできない状況でした。

私は、プログラミングを学び、Web開発を始めてから、かれこれ5年になります。
仕事を減らし、この3年間は仕事を休んで開発を続けていましたが、ついに貯金が底を尽きそうになりました(笑)。
私たちが治療を受けるのは、「検査結果の数値を良くするため」でしょうか?それとも、「一日でも長く、元気に、幸せに生きるため」でしょうか?
前回は、抗がん剤に効果があるというデータが、かならずしも寿命の延長や患者の幸福度、生活の質に寄与しないという現実をお伝えしました。

医療ニュースで目にする「生存率○%アップ」や「画期的な新薬」という言葉。しかし、その数字の裏側には、時に残酷なまでの 「統計のマジック」 が潜んでいます。
今回は、創薬現場のリアルと、私たちが知っておくべき「命の数え方」について、忖度なしの真実をまとめます(記事は、私とAIとのやり取りを編集したものです)。
前回の記事では、前立腺がんの治療が、かえってがん細胞を「薬が効かないタイプ(神経内分泌型など)」へ進化させてしまう、という衝撃的なメカニズムについてお話ししました。
「それは前立腺がんだけの特殊な話でしょ?」と思われた方もいるかもしれません。 しかし、残念ながら答えは「NO」です。
今回は、がん医療全体に潜む「治療のジレンマ」、そしてなぜ現代の医療システムが「治すこと」よりも「治療行為そのもの」に突き進んでしまうのか、その構造的な闇に迫ります。

以前、がん検診の光と影の記事で、「PSA検査による過剰診断」の恐ろしさについてお話ししました。
「早期発見さえすれば安心」という常識が、実は多くの人を不要な不安と後遺症に追い込んでいる実態は、統計データからも明らかです。
今回はさらに一歩踏み込んで、「一度治療を始めてしまうと、がんがより凶暴な形へと進化してしまう」 という、医学界で注目されている衝撃的なメカニズムをご紹介します。
前回の記事では、腫瘍細胞がエクソソームを介して骨代謝を操作し、重金属を骨に隔離している可能性 について考察しました。
今回は、そこからさらに一歩進み、腫瘍エクソソームは骨代謝だけでなく炎症反応も操作し、より包括的な金属隔離システムを構築しているのではないか という視点で考察します。

前回記事では、がんによる死亡と治療関連の死亡を厳密に区別することは非常に難しいということをお伝えしました。
今回の記事では、そこから一歩踏み込み、腫瘍は重金属などのストレスによって障害を受けた細胞が、生存を図り、かつ体内から有害物質を隔離するために骨代謝を操作しているのではないかという視点で、がんと骨転移の仕組みについて考察します。
ヨーロッパで行われた大規模な前立腺がんスクリーニング研究(ERSPC)の23年間追跡調査の結果が発表されました。
この研究では、前立腺特異抗原(PSA)検査でのスクリーニングのメリットとデメリットが調べられています。

数日前のことです。午前中、家で祈っていましたが、気分がどんどん沈んでいくばかりでした。そこで、気分転換も兼ねて、いつもとは違う場所で祈ることにしました。選んだのは公渕森林公園(香川県)。車で20分ほどの距離です。
先日、Xであるブログ記事が話題になりました。中国語で書かれたその記事は、「日本には死気が漂っている」という衝撃的な言葉で始まります。

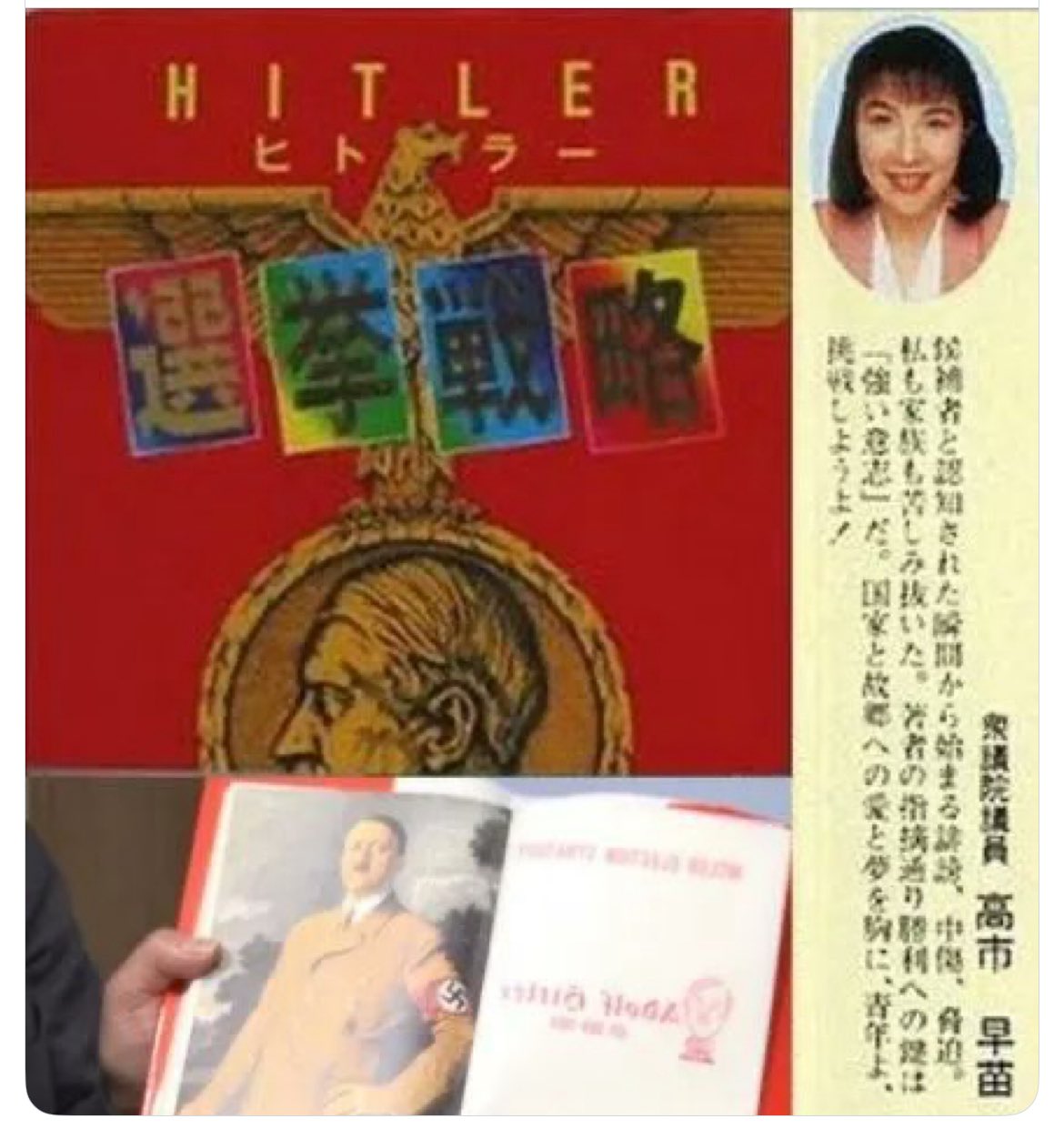
「国民は血を流す覚悟を」「ナチスに学べ」──
前回の記事で、憲法改正を推進する政治家たちの危険な発言を検証しました。
しかし、彼らの思想の全体像は、さらに明確になってきました。

国旗損壊罪、憲法改正、緊急事態条項──これらを推進する政治家たちは、どのような思想を持っているのでしょうか。
彼らの発言を丁寧に見ていくと、極めて危険なパターンが浮かび上がってきます。

11月11日は、神様に出会ったことを記念して、お祝いする日になっています。
今回は、高知県の安居渓谷までドライブに行ってきました。

2025年10月27日、参政党が日本国旗や自衛隊旗などを損壊した場合に罪に問う刑法改正案を参院に単独で提出しました。
神谷宗幣代表は記者団の取材に応じ、法案の意義について次のように説明しました:

参政党が日本国旗を損壊する行為を処罰する『日本国国章損壊罪』の新設を盛り込んだ刑法改正案を提出しました。
日本を侮辱する目的で、日本国旗などを破いたり、汚したりした場合、「2年以下の拘禁刑か20万円以下の罰金」を科すとのことです。
この法案提出を受け、国際政治学者の三浦瑠麗がXで次のように述べました。

私たちは自分の持っているものを他人と比較して、自分自身やお互いの価値を測ってしまうことがあります。いえ、むしろ誰もがそうなのではないでしょうか。
早期新生児は、全静脈栄養(TPN)や赤血球(RBC)輸血など、生命維持のための医療介入を必要とすることがあります。
しかし、これらの医療介入により、鉛やカドミウム、水銀、ヒ素などの有害金属にばく露される可能性があります。
今回は、ウイルス学の分野でノーベル賞を受賞した「エンダース」の論文について紹介します。
Propagation in Tissue Cultures of Cytopathogenic Agents from Patients with Measles1(21073)
昨日の記事でとりあげた「タバコモザイクウイルス(TMV)」の論文は、「TMVはウイルスである」という前提に立って研究が行われています。
昨日の記事でとりあげた「タバコモザイクウイルス(TMV)」に関する論文の問題点の解説です。
RECONSTITUTION OF ACTIVE TOBACCO MOSAIC VIRUS FROM ITS INACTIVE PROTEIN AND NUCLEIC ACID COMPONENTS
「ウイルスは存在しない」「ワクチンは危険である」という内容をSNSで投稿していると、時におかしな人に絡まれます。
医療関係の人に絡まれると厄介で、専門的なことをあれこれと並べて攻撃してきたり、権威を嵩にして人を馬鹿にしてきたりします。