
【JavaScript】Intersection-Observer-Apiを使い、特定の要素が画面に入ったら「id」を取得
特定の要素が画面に表示されたら、その要素の id を取得し、POST で views.py に値を渡す方法について。

特定の要素が画面に表示されたら、その要素の id を取得し、POST で views.py に値を渡す方法について。
javascript でのページ移動、更新を検知する方法のメモ。
以前 ffmpeg で動画・音声を合成する記事を記載しました。
今回は python の環境で ffmpeg を使用して動画の重ね合わせ、動画と音声の合成をやってみました。

前々回の記事で、2つの動画を合成する際に、一度に動画と音声を合成することが出来なかったので、再チャレンジしてみました。

前回記事で、ffmpeg を用いて動画にワイプ動画を重ねましたが、ワイプ動画に縁取りが欲しいと思いましたので、トライしてみました。

1枚の画像 hiyo.jpg とオーディオファイル hiyo.mp3 から動画 hiyo.mp4 を作成(画像は写真のフリー素材サイトから、音源は効果音ラボから)。


MoviePy で動画が編集できるということで、少し触ってみた。
本題の前に、前回記事にてサーバーにアップロードした webm ファイルを ffmpeg を使って mp4 に変換する際に、subprocess.call('', shell=True)のコードを紹介しました。
先日、ウェブカメラで撮影した動画を、直接サーバーに送る記事を記載しました。
動画をアップロードするまでは良かったのですが、MediaRecorder で録画した webm の duration が Infinity になり、MoviePy で読み込むことができず、動画を編集することができませんでした。
ウェブカメラで撮影した動画を直接サーバーに送る方法を調べてみました。

無料の動画編集ソフトでも動画にワイプ画面を追加できますが、MoviePyでもできるということで試してみました。
ModuleNotFoundError: No module named '***.editor'; '***' is not a packageというエラーの原因。
DjangoのINSTALLED_APPSは、最初に記載されているアプリケーションが優先されるため、記載する順番が重要なのだそうです。
C言語独学の超基本のメモ、5回目。
ポインタについて。
C言語独学の超基本のメモ、4回目。
文字列について。

Python 又は JavaScript で QR コードを作り、html に表示する方法です。
C言語独学の超基本のメモ。
変数の有効範囲、配列について。
今回もC言語の超基本のメモ。 do while文、関数について。
一からC言語の勉強を始めたので、後で復習できるように残しておこうと思います。
for文(django)でモーダルダイアログを使う事があるので、メモ。
Bootstrap の Modal を使うと、簡単にモーダルウィンドウを表示することができます。
検索機能に and 検索と or 検索の両方を付けて、ミュートした単語とリクエストユーザーをブロックしているユーザーのコンテンツを除外する機能を付けたくて、試行錯誤してみました。ついでに、複数のモデルでやってみました。
静的サイトジェネレーター Hugo と Netlify, GitHub を使って、ブログを構築。
いろんなサイトを見ると簡単にできそうに書いてありましたが、色々と設定で苦戦したので、取り敢えず上手くいった方法を記載します。
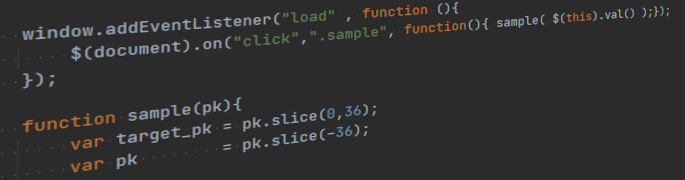
python に限らないと思いますが、for ループを回すときに、id の重複を防ぐ必要があります。

djangoのテンプレートからjQueryに複数の値を渡したいときがあります。その方法を一つ思いついたので、記載しておきます。

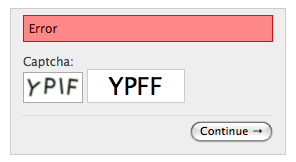
ボットによる不正アカウント作成の防止、スパム対策のための「CAPTCHA」。
Google reCAPTCHA は、クレジットカードの登録が必要なのと、100万件を超えると課金されるので、Google reCAPTCHA ではなく、django-simple-captcha を試しにインストールしてみました。
Webサイトにて、不正ログインを防ぐための django-axes。 ブルートフォース攻撃やパスワードリスト攻撃、辞書攻撃などの対策になる。